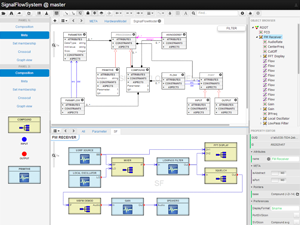
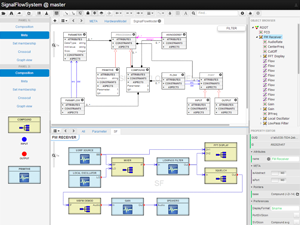
Create your own Domain Specific Modeling Language (DSML) right
in the browser! Specify the modeling concepts, their relationships, attributes, and
aspects by drawing a UML class diagram-based metamodel and WebGME automatically
configures itself to support the DSML.

Try it now!

Source code versioning has been around for decades. Now WebGME
introduces versioning for models as well. A lightweight branching scheme is
transparently supported by the infrastructure. Code generators and externals tools can
work on consistent snapshots while users can continue editing the models.

Try it now!

Prototypical Inheritance
WebGME supports prototypical inheritance. Any model can be instantiated. An instance is a
deep copy of the model with all the children instantiated recursively down the composition
hierarchy. Any changes in a prototype propagate down the inheritance tree providing a
powerful way to manage, maintain, and evolve models.

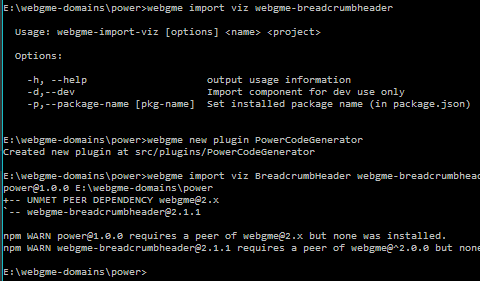
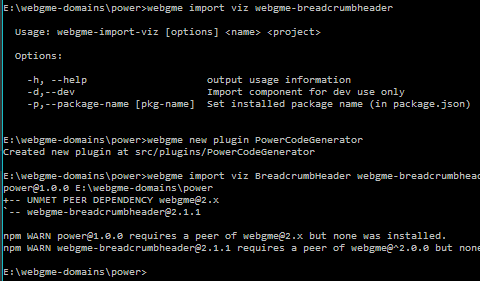
WebGME provides a variety of extension points to
customize your application including: plugins, decorators, visualizers,
server routers, webhooks, layouts etc. All these can be neatly
generated, shared and imported using a command line interface. Check out
available npm-modules with extensions here from this webpage.

Get webgme-cli now!

Collaborate
Collaborate with your colleagues by simultaneously working on the same project. WebGME works just
like Google Docs; it updates and shows all changes to each user concurrently. And you never lose
work because the models are stored in a database in the cloud.
Examples
A set of examples is available in the model editor including:
APIs
Both a native JavaScript and a RESTful API are supported. The former makes it possible to write
high-performance code generators, while the latter enables interfacing with WebGME in practically
any programming language.
Inheritance
WebGME supports prototypical inheritance. Any model can be instantiated. An instance is a
deep copy of the model with all the children instantiated recursively down the composition
hierarchy. Any changes in a prototype propagate down the inheritance tree providing a
powerful way to manage, maintain, and evolve models.
Extensible
WebGME provides a variety of extension points to customize your application including:
add-ons, plugins, decorators, visualizers, custom REST API components, or the entire user
interface can be replaced.
Crosscuts
It is always the cross cutting concerns that are hardest to model and manage. WebGME introduces
Crosscuts, a novel way to visualize and modify associations among model elements that are
potentially far away in the composition and/or inheritance hierarchy.
Developing your own domains or extensions and want the to show up here? View the
instructions here.